
NASA Jet Propulsion Laboratory
2 years
OpenCAE Visual Identity System
NASA JPL's Computer Aided Engineering Organization
Role
Graphic Designer
#visual-identity

NASA Jet Propulsion Laboratory
2 years
OpenCAE Visual Identity System
NASA JPL's Computer Aided Engineering Organization
Role
Graphic Designer
#visual-identity

NASA Jet Propulsion Laboratory
2 years
OpenCAE Visual Identity System
NASA JPL's Computer Aided Engineering Organization
Role
Graphic Designer
#visual-identity
Overview
Overview
Overview
Problem
Many NASA Jet Propulsion Laboratory's engineers are unaware of the products and services that OpenCAE offers, leading to missed opportunities on better workflows and tools for project development.
Problem
Many NASA Jet Propulsion Laboratory's engineers are unaware of the products and services that OpenCAE offers, leading to missed opportunities on better workflows and tools for project development.
Problem
Many NASA Jet Propulsion Laboratory's engineers are unaware of the products and services that OpenCAE offers, leading to missed opportunities on better workflows and tools for project development.
Design Challenge
How might users easily identify OpenCAE's products and services amidst all other JPL resources available?
Design Challenge
How might users easily identify OpenCAE's products and services amidst all other JPL resources available?
Design Challenge
How might users easily identify OpenCAE's products and services amidst all other JPL resources available?
Goal
Create visual assets that can be used across various applications by CAE team members.
Goal
Create visual assets that can be used across various applications by CAE team members.
Goal
Create visual assets that can be used across various applications by CAE team members.

Solution
Solution
Solution
Style Guide
The following style guide includes lockups, typography, color palette, and iconography. When creating these assets, I had to be mindful of scalability for future development and accessibility for designers and non-designers. My considerations focused on a user base that had minimal knowledge on visual design and a wide range of experience with Google Slides and Microsoft Powerpoint.
Style Guide
The following style guide includes lockups, typography, color palette, and iconography. When creating these assets, I had to be mindful of scalability for future development and accessibility for designers and non-designers. My considerations focused on a user base that had minimal knowledge on visual design and a wide range of experience with Google Slides and Microsoft Powerpoint.
Style Guide
The following style guide includes lockups, typography, color palette, and iconography. When creating these assets, I had to be mindful of scalability for future development and accessibility for designers and non-designers. My considerations focused on a user base that had minimal knowledge on visual design and a wide range of experience with Google Slides and Microsoft Powerpoint.



Lock Ups
When creating the lockups, I had to consider how it to fit the abstract mark and logotype together, while also ensuring that they are able to stand alone. An additional consideration was made when shortening OpenCAE to "CAE."
Lock Ups
When creating the lockups, I had to consider how it to fit the abstract mark and logotype together, while also ensuring that they are able to stand alone. An additional consideration was made when shortening OpenCAE to "CAE."
Lock Ups
When creating the lockups, I had to consider how it to fit the abstract mark and logotype together, while also ensuring that they are able to stand alone. An additional consideration was made when shortening OpenCAE to "CAE."






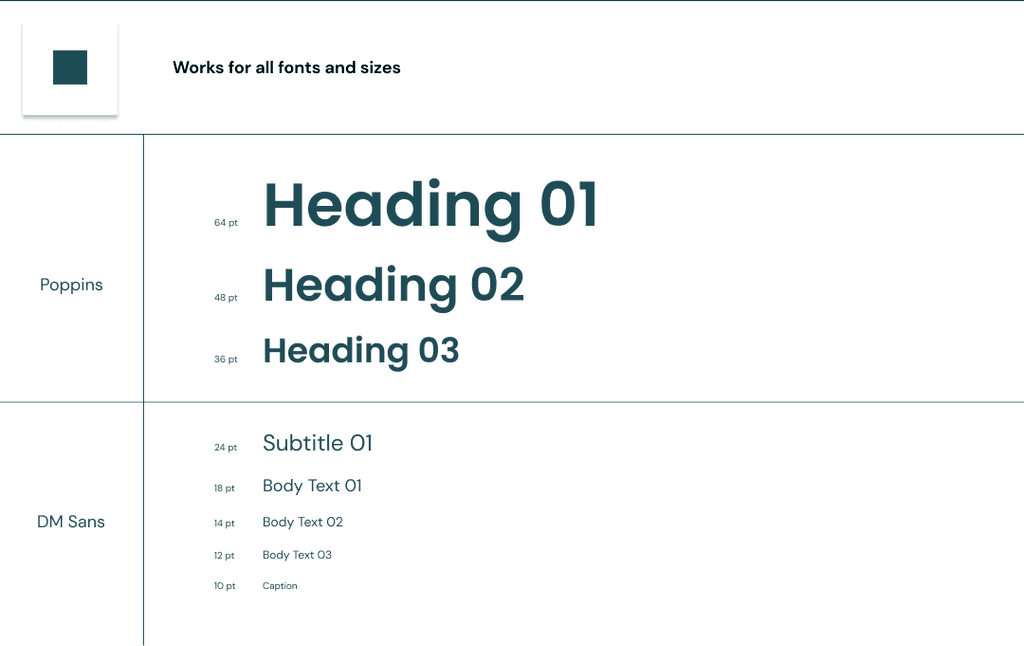
Typography
Poppins and DM Sans were chosen as the primary fonts. The roundness of the fonts aimed to bring a welcoming feel to portray a holistic use of tools and services.
Century Gothic and Libre Franklin were alternative fonts chosen in the case that the user's operating system did not have the primary fonts.
Typography
Poppins and DM Sans were chosen as the primary fonts. The roundness of the fonts aimed to bring a welcoming feel to portray a holistic use of tools and services.
Century Gothic and Libre Franklin were alternative fonts chosen in the case that the user's operating system did not have the primary fonts.
Typography
Poppins and DM Sans were chosen as the primary fonts. The roundness of the fonts aimed to bring a welcoming feel to portray a holistic use of tools and services.
Century Gothic and Libre Franklin were alternative fonts chosen in the case that the user's operating system did not have the primary fonts.
Accessibility Check on Typography
I explored combinations of colors and typography within the palette to see which are most accessible to users.
Accessibility Check on Typography
I explored combinations of colors and typography within the palette to see which are most accessible to users.
Accessibility Check on Typography
I explored combinations of colors and typography within the palette to see which are most accessible to users.
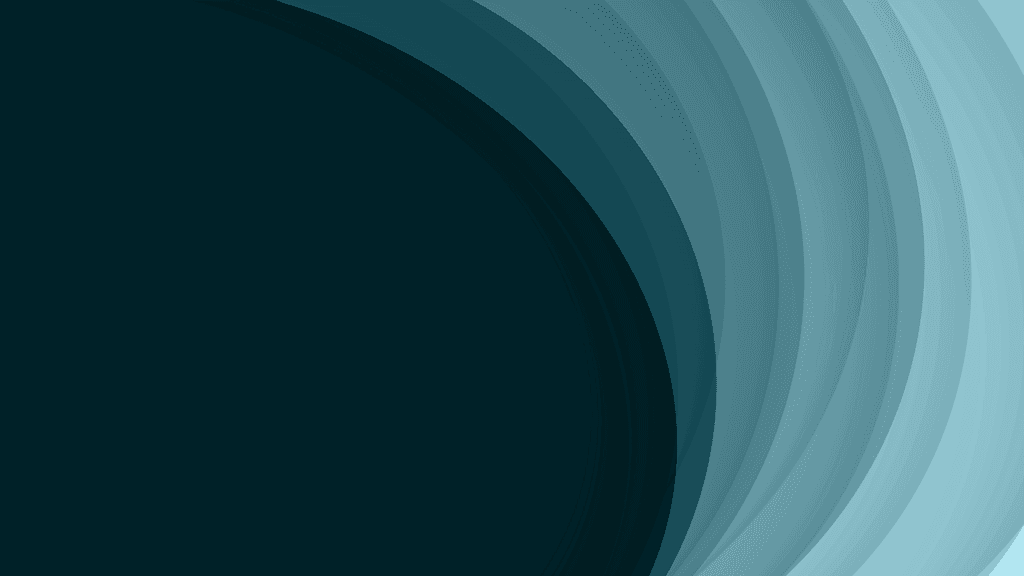
Imagery
I sourced imagery found on Adobe Stock that supported OpenCAE's tone, and edited the colors to match the color palette. These images are primary used as cover pages for presentation decks or banners on their website.
Imagery
I sourced imagery found on Adobe Stock that supported OpenCAE's tone, and edited the colors to match the color palette. These images are primary used as cover pages for presentation decks or banners on their website.
Imagery
I sourced imagery found on Adobe Stock that supported OpenCAE's tone, and edited the colors to match the color palette. These images are primary used as cover pages for presentation decks or banners on their website.
Icon Library
The icons I chose to create were based off of what OpenCAE needed to commonly communicate. This focused on language surrounding engineering, security, connection, and collaboration.
Icon Library
The icons I chose to create were based off of what OpenCAE needed to commonly communicate. This focused on language surrounding engineering, security, connection, and collaboration.
Icon Library
The icons I chose to create were based off of what OpenCAE needed to commonly communicate. This focused on language surrounding engineering, security, connection, and collaboration.



Grid System
I created this grid system to provide guidance and consistency when designing icons.
Grid System
I created this grid system to provide guidance and consistency when designing icons.
Grid System
I created this grid system to provide guidance and consistency when designing icons.



Color Combinations
I explored combinations of colors within the palette to see which are most accessible to users.
Color Combinations
I explored combinations of colors within the palette to see which are most accessible to users.
Color Combinations
I explored combinations of colors within the palette to see which are most accessible to users.



Implementation
Portal
The OpenCAE website is where users may learn more about the tools and services that are offered.
Portal
The OpenCAE website is where users may learn more about the tools and services that are offered.
Portal
The OpenCAE website is where users may learn more about the tools and services that are offered.



Wiki
The teal applied to the internal wiki helps orient users in knowing that they are within OpenCAE's platform. This visual styling is separate from the rest of JPL's internal wiki, where red is used for the top navigation.
Wiki
The teal applied to the internal wiki helps orient users in knowing that they are within OpenCAE's platform. This visual styling is separate from the rest of JPL's internal wiki, where red is used for the top navigation.
Wiki
The teal applied to the internal wiki helps orient users in knowing that they are within OpenCAE's platform. This visual styling is separate from the rest of JPL's internal wiki, where red is used for the top navigation.



Presentations
OpenCAE team members have access to a presentation template readily available to them when communicating operations.
Presentations
OpenCAE team members have access to a presentation template readily available to them when communicating operations.
Presentations
OpenCAE team members have access to a presentation template readily available to them when communicating operations.



Design Process
01 Team Collaboration
I facilitated a team workshop to capture guiding principles that would inform the stying. We landed on: trustworthy, holistic, and humanistic.
01 Team Collaboration
I facilitated a team workshop to capture guiding principles that would inform the stying. We landed on: trustworthy, holistic, and humanistic.
01 Team Collaboration
I facilitated a team workshop to capture guiding principles that would inform the stying. We landed on: trustworthy, holistic, and humanistic.



02 Moodboard
I then selected abstract and concrete images that resemble the chosen guide words. The client wanted a form that resembled a dragon fractal
02 Moodboard
I then selected abstract and concrete images that resemble the chosen guide words. The client wanted a form that resembled a dragon fractal
02 Moodboard
I then selected abstract and concrete images that resemble the chosen guide words. The client wanted a form that resembled a dragon fractal



03 Form Sketches
I wanted to explore forms that interlock each other to represent the four engineering disciplines that OpenCAE supports.
03 Form Sketches
I wanted to explore forms that interlock each other to represent the four engineering disciplines that OpenCAE supports.
03 Form Sketches
I wanted to explore forms that interlock each other to represent the four engineering disciplines that OpenCAE supports.



04 Sketch to Vector
I then took my sketches and created different variations of vectors for the abstract mark. I wanted the mark to resemble the letter "O" and signify OpenCAE's holistic approach in serving their users.
04 Sketch to Vector
I then took my sketches and created different variations of vectors for the abstract mark. I wanted the mark to resemble the letter "O" and signify OpenCAE's holistic approach in serving their users.
04 Sketch to Vector
I then took my sketches and created different variations of vectors for the abstract mark. I wanted the mark to resemble the letter "O" and signify OpenCAE's holistic approach in serving their users.



05 Typography Explorations
I focused my exploration on san serif fonts that express a more friendly tone. I played with bold letters and letter spacing to balance out the capitalized "CAE." After receiving client feedback, we proceeded with Urbanist as the logotype.
05 Typography Explorations
I focused my exploration on san serif fonts that express a more friendly tone. I played with bold letters and letter spacing to balance out the capitalized "CAE." After receiving client feedback, we proceeded with Urbanist as the logotype.
05 Typography Explorations
I focused my exploration on san serif fonts that express a more friendly tone. I played with bold letters and letter spacing to balance out the capitalized "CAE." After receiving client feedback, we proceeded with Urbanist as the logotype.



06 Lockup Explorations
I played with a combination of gradients and different abstract marks to see what fits well with the chosen logotype. The client and I also explored another option with serif fonts. We opted out from the redirection, and continued on with the san serif logotype.
06 Lockup Explorations
I played with a combination of gradients and different abstract marks to see what fits well with the chosen logotype. The client and I also explored another option with serif fonts. We opted out from the redirection, and continued on with the san serif logotype.
06 Lockup Explorations
I played with a combination of gradients and different abstract marks to see what fits well with the chosen logotype. The client and I also explored another option with serif fonts. We opted out from the redirection, and continued on with the san serif logotype.






07 Color Explorations
The client and I decided on using teal as our main color inspired by an existing internal tool's design system. We went with palette #107.
07 Color Explorations
The client and I decided on using teal as our main color inspired by an existing internal tool's design system. We went with palette #107.
07 Color Explorations
The client and I decided on using teal as our main color inspired by an existing internal tool's design system. We went with palette #107.



07 Extension
I was later called on to extend the identity system to internal tools developed by OpenCAE. This effort was focused on creating an abstract mark for Nexus.
07 Extension
I was later called on to extend the identity system to internal tools developed by OpenCAE. This effort was focused on creating an abstract mark for Nexus.
07 Extension
I was later called on to extend the identity system to internal tools developed by OpenCAE. This effort was focused on creating an abstract mark for Nexus.






Extended
Maintaining Visual Consistency
In applying OpenCAE's styling to their internal tools, my explorations focused on translating the concept of "interlocking elements" when creating the abstract mark. The following process demonstrates where I drew inspiration from and what I decided to visually keep. I co-designed with another designer to develop concepts, decide on form, and explore possible applications of the abstract mark across OpenCAE's platforms.
Maintaining Visual Consistency
In applying OpenCAE's styling to their internal tools, my explorations focused on translating the concept of "interlocking elements" when creating the abstract mark. The following process demonstrates where I drew inspiration from and what I decided to visually keep. I co-designed with another designer to develop concepts, decide on form, and explore possible applications of the abstract mark across OpenCAE's platforms.
Maintaining Visual Consistency
In applying OpenCAE's styling to their internal tools, my explorations focused on translating the concept of "interlocking elements" when creating the abstract mark. The following process demonstrates where I drew inspiration from and what I decided to visually keep. I co-designed with another designer to develop concepts, decide on form, and explore possible applications of the abstract mark across OpenCAE's platforms.